背景概述:
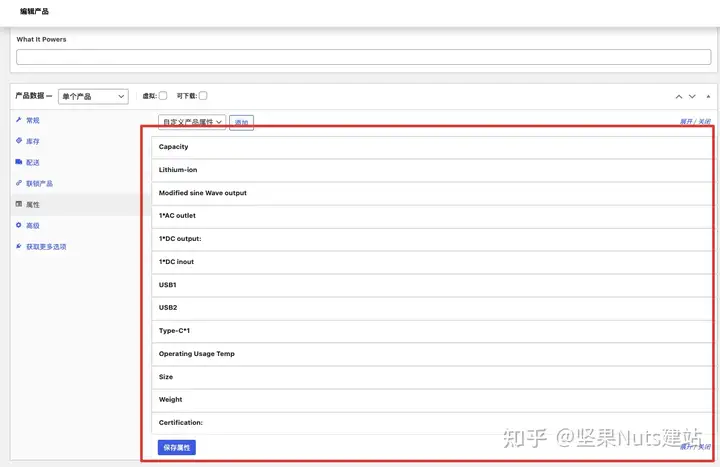
我在用woo+Elementor Pro做产品详情页模板的时候,想要在页面中只展示属性表的数据,但是实际情况下,我在产品编辑中添加属性之后:

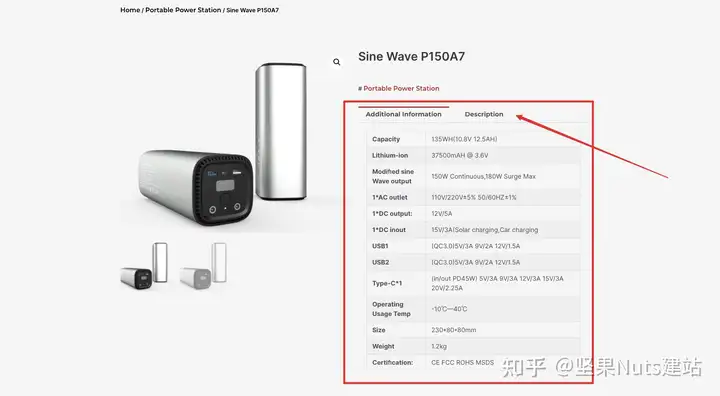
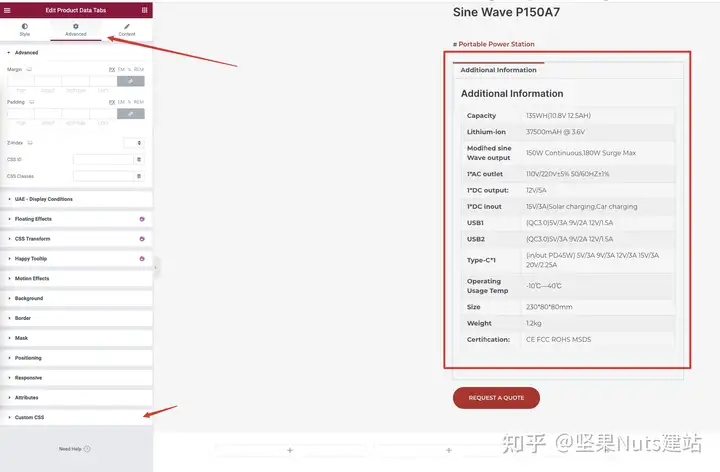
在产品详情页的模板中,只能添加元素Product Data Tab来展示这个内容,并且会附带产品描述和reviews的tab标签:

但是我并不希望出现这些tab标签,我只需要属性表展示出来,经过一番研究,我总结了如下方法。
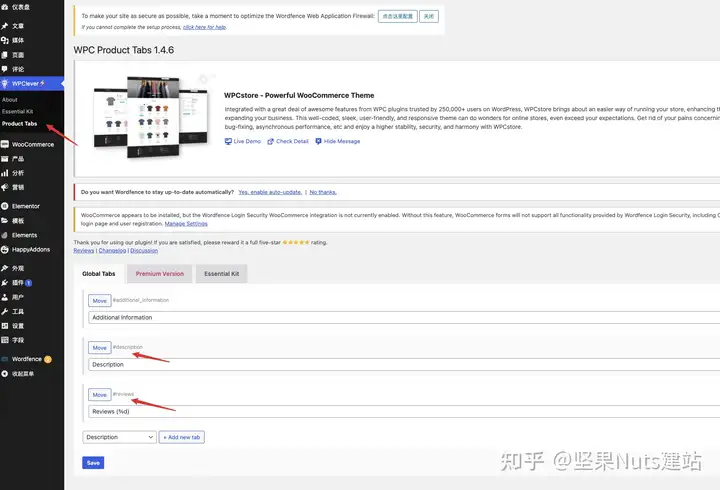
安装插件WPC Product Tabs for WooCommerce

设置删除Global Tabs的Description和reviews,并保存

为Product Data Tab元素添加css代码
在产品详情页模板中,选择Product Data Tab元素,找到custom CSS

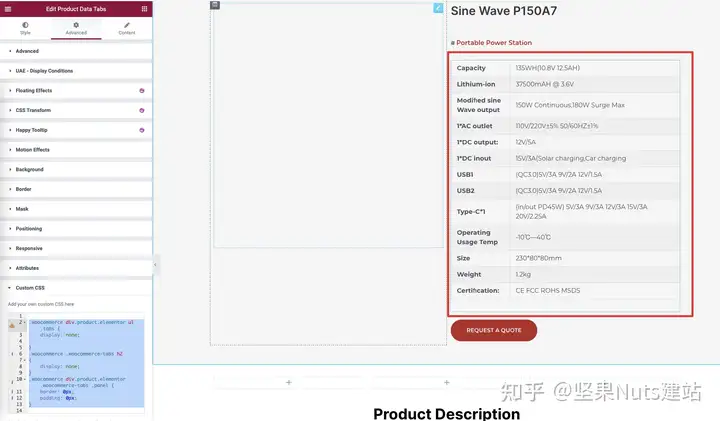
添加如下CS
目录
Toggle.woocommerce div.product.elementor ul.tabs {
display: none;
}
.woocommerce .woocommerce-tabs h2
{
display: none;
}
.woocommerce div.product.elementor .woocommerce-tabs .panel {
border: 0px;
padding: 0px;
}
看下编辑状态效果

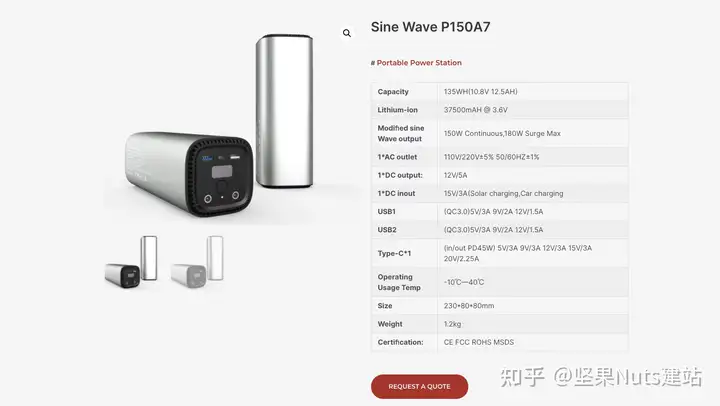
保存,查看前端显示效果

整个过程只需要,安装一个插件取消默认tab就可以(插件还可以让你添加自定义的tab,如果结合Elementor 模板应该玩出更多花样),然后为元素添加css,不显示一些不必要的内容。