目录
Toggle外贸独立站如何添加Track Your Order窗口?
步骤#01:创建页面
首先新建一个Page,在WordPress后台,找到Page,点击新建。或者使用已经存在的Tracking Page。
然后在想要创建Tracking模块的地方,随便敲几个字母,比如”ddd”,如下图所示:
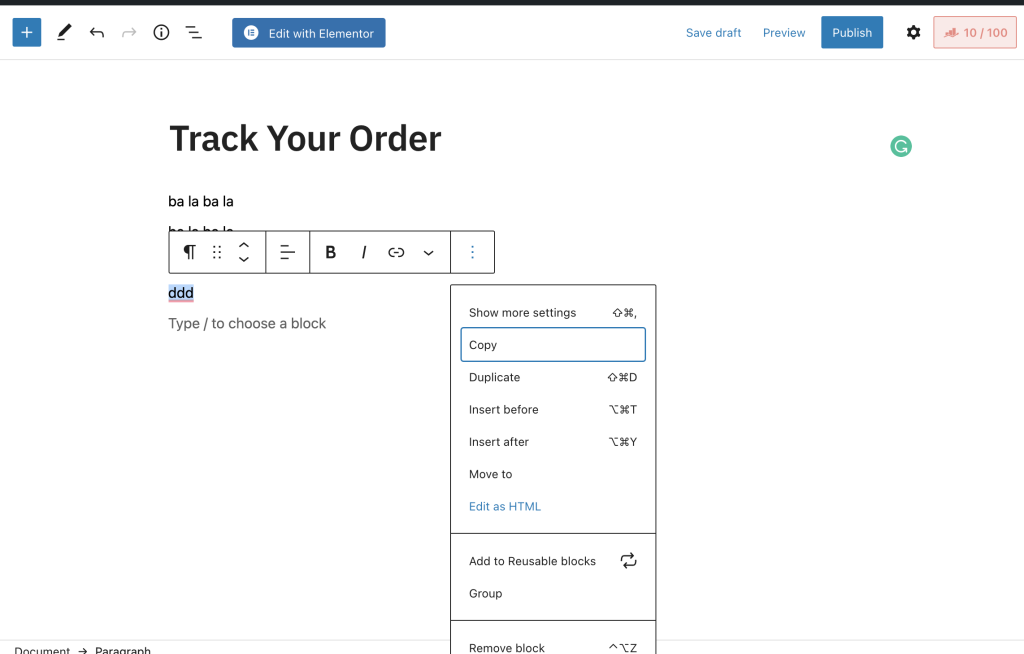
选中ddd,点击Options,调出菜单,点击Edit As HTML

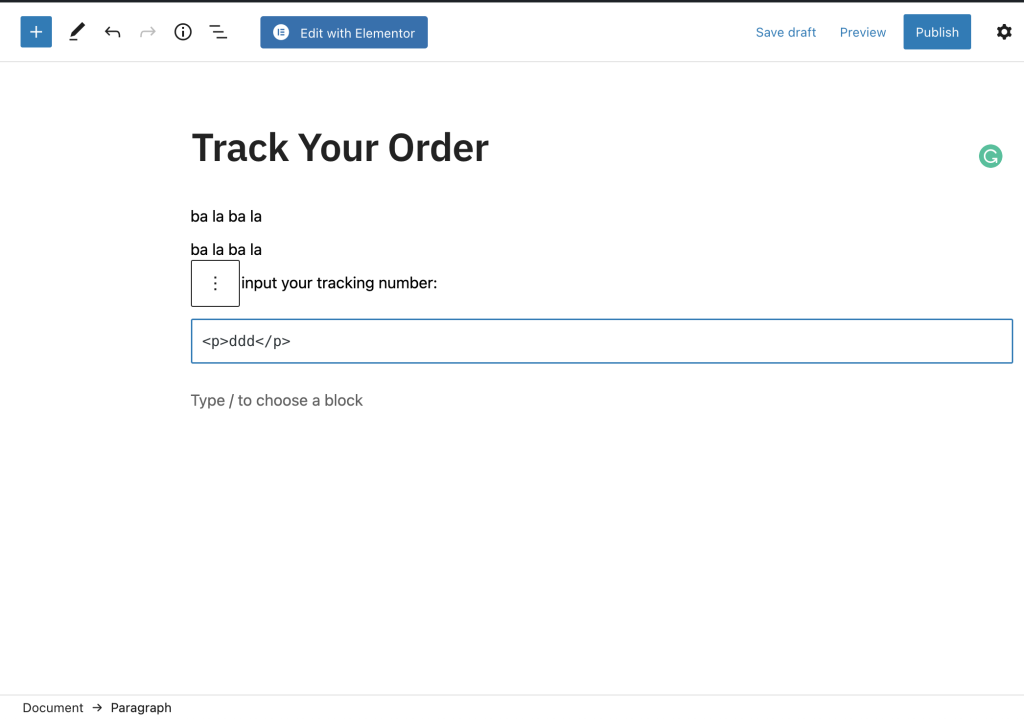
Edit as HTML如下图所示:

步骤#02:填写物流追踪代码
然后从这里复制物流追中代码:https://extcall.17track.net/zh-cn
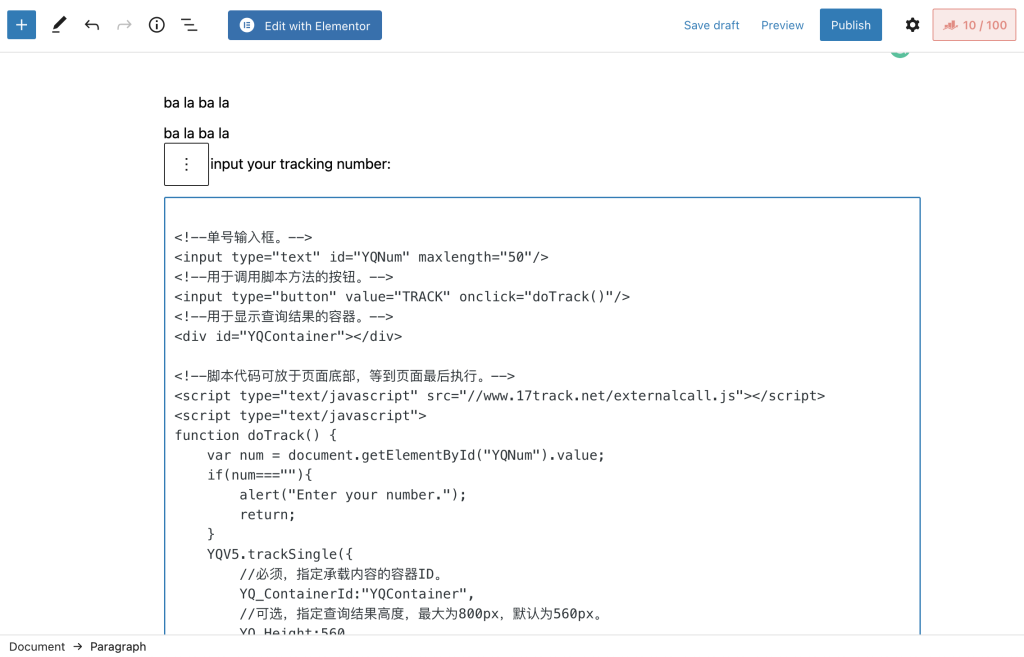
其中有好几个格式可以选择,比如我们选择格式01,代码如下
<!--单号输入框。-->
<input type="text" id="YQNum" maxlength="50"/>
<!--用于调用脚本方法的按钮。-->
<input type="button" value="TRACK" onclick="doTrack()"/>
<!--用于显示查询结果的容器。-->
<div id="YQContainer"></div>
<!--脚本代码可放于页面底部,等到页面最后执行。-->
<script type="text/javascript" src="//www.17track.net/externalcall.js"></script>
<script type="text/javascript">
function doTrack() {
var num = document.getElementById("YQNum").value;
if(num===""){
alert("Enter your number.");
return;
}
YQV5.trackSingle({
//必须,指定承载内容的容器ID。
YQ_ContainerId:"YQContainer",
//可选,指定查询结果高度,最大为800px,默认为560px。
YQ_Height:560,
//可选,指定运输商,默认为自动识别。
YQ_Fc:"0",
//可选,指定UI语言,默认根据浏览器自动识别。
YQ_Lang:"en",
//必须,指定要查询的单号。
YQ_Num:num
});
}
</script>将这个代码替换之前的ddd

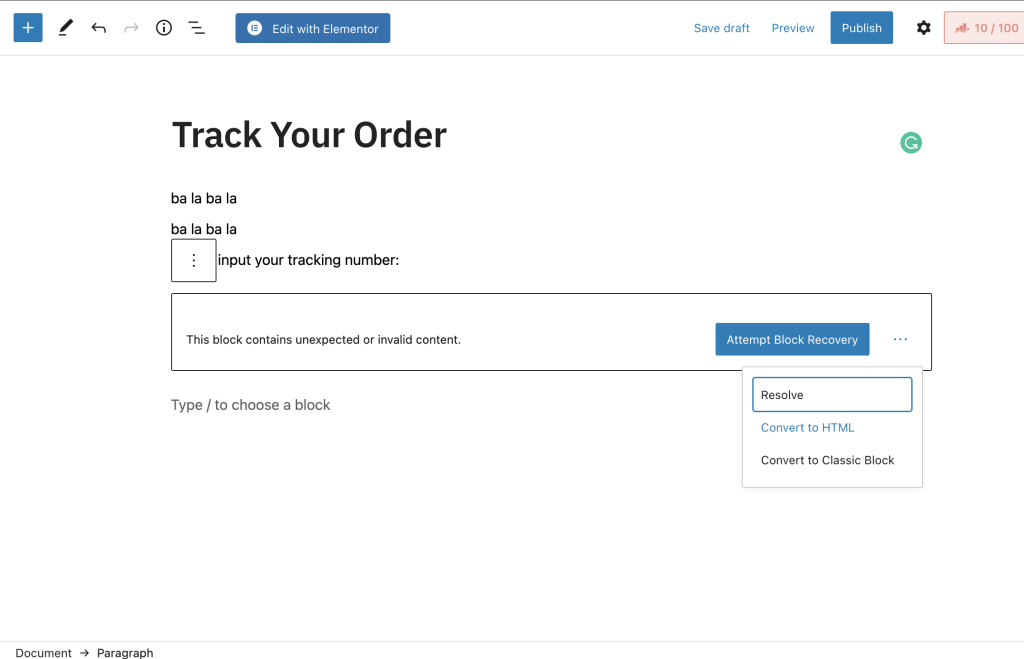
代码粘贴好了以后,当我们去编辑其余Block的时候,会发现这个block变的不可识别了,这个时候只要点击这个block的右侧三个点,点击”Convert to HTML“就可以了。

注意:
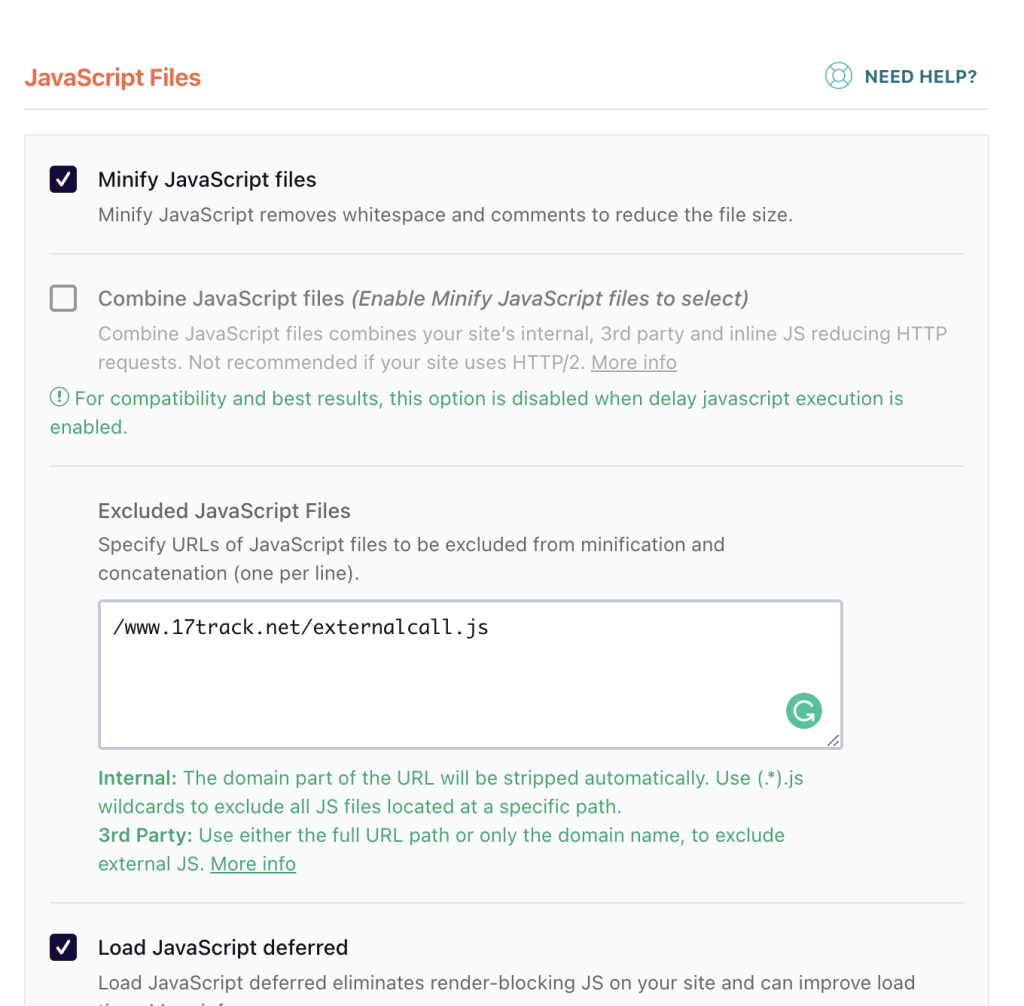
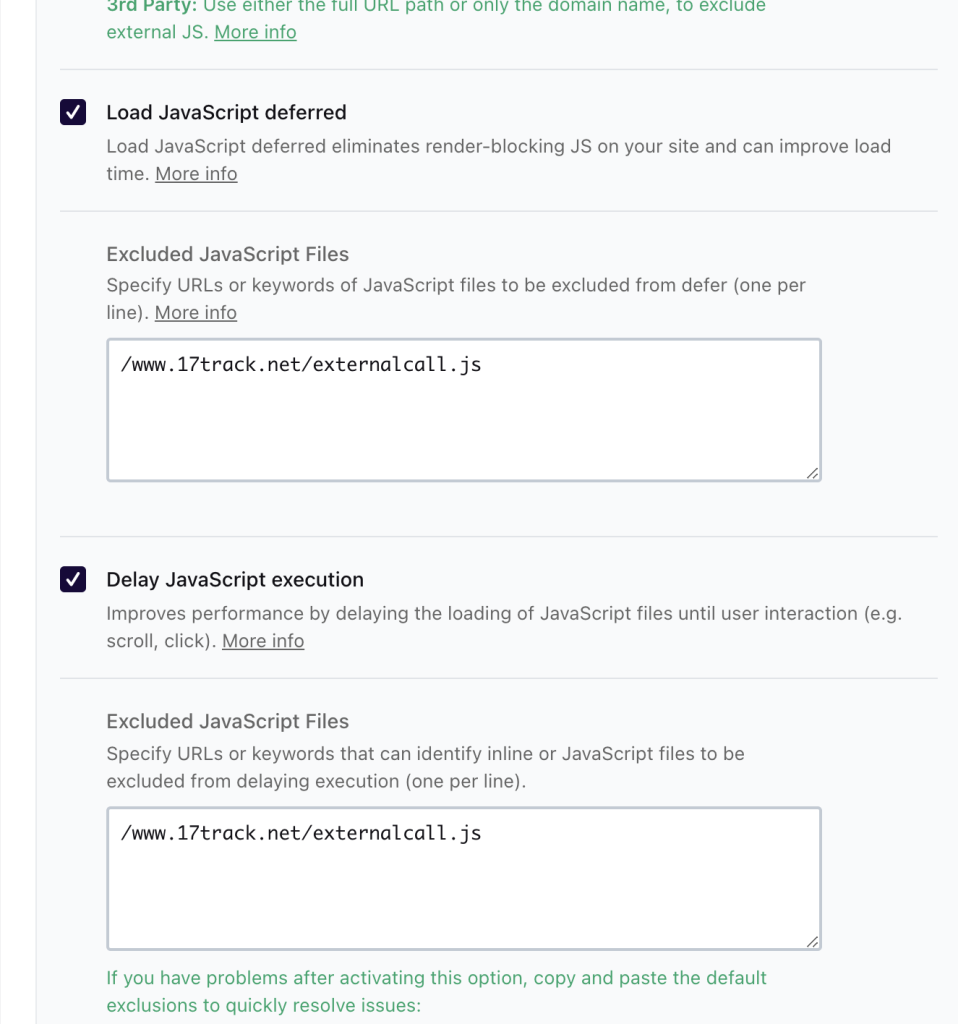
如果有使用wp-rocket,延迟加载了JavaScript的话,记得把这个tracking的JavaScript剔除掉,否则可能手机端不正常。
例如使用WP Rocket优化的时候,会勾选Minify JavaScript files, Load JavaScript Deferred, Delay JavaScript Execution,这三个勾选上,那么这个17track的追踪代码在手机端无法使用。所以需要把17Tack的这个代码剔除掉,不要影响17Track的代码。
添加这个代码”/www.17track.net/externalcall.js“到Excluded JavaScript Files方框中。