默认情况下woocommerce产品页面相册是上面大图下面小图的相册模式,有时候我们系统它呈现相册图片在大图的左侧显示,我们可以通过插件来实现,但是仅仅为了这么一个功能添加一个插件又觉得没必要,今天分享下,通过代码让woocommerce产品相册在侧边显示
将一下代码添加到wordpress 后台—>选中你需要更改的层—>自定义—>自定义css里面即可,
里面还有很多优化空间1.小图大小,2.宽度不写死,通过响应式宽度 width: calc(100% – 100px) !important;来调整,这些都是根据自己需求来进一步调整
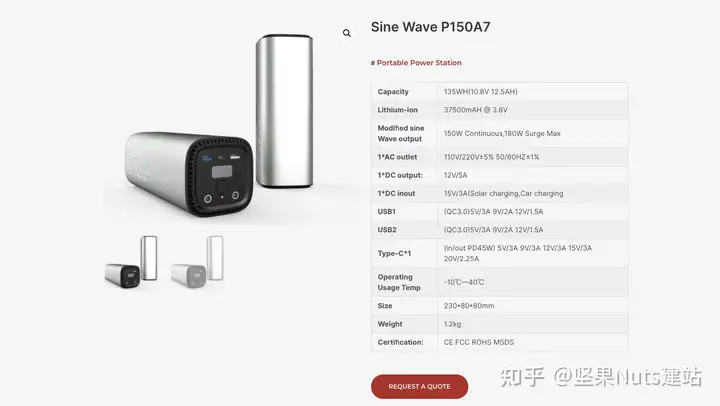
最终呈现效果如下图

/* Functionality: Product page image thumbnails on left side*/
.woocommerce div.product div.images .flex-control-thumbs li{width:80px;}
@media (min-width:568px) {
.woocommerce .flex-control-nav {
position: absolute;
top:-10px;
left: 0px;
}
.flex-control-thumbs {
display: flex;
flex-direction: column;
}
}
@media (min-width:568px) and (max-width:768px){
.woocommerce .flex-viewport {
width: 86.5% !important;
left: 100px !important;
}
}
@media (min-width:769px) and (max-width:1024px){
.woocommerce .flex-viewport {
width: 87% !important;
left: 95px !important;
}
}
@media (min-width:1025px){
.woocommerce .flex-viewport {
width: 85% !important;
left: 80px !important;
}
}